Автоматическое сохранение изменений CSS в Chrome

Очень часто приходится редактировать код сразу в браузере. И для экономии времени мы можем сразу сохранять изменения у себя на локалке, перезаписывая старый файл. На помощь к нам придет панель разработчика.
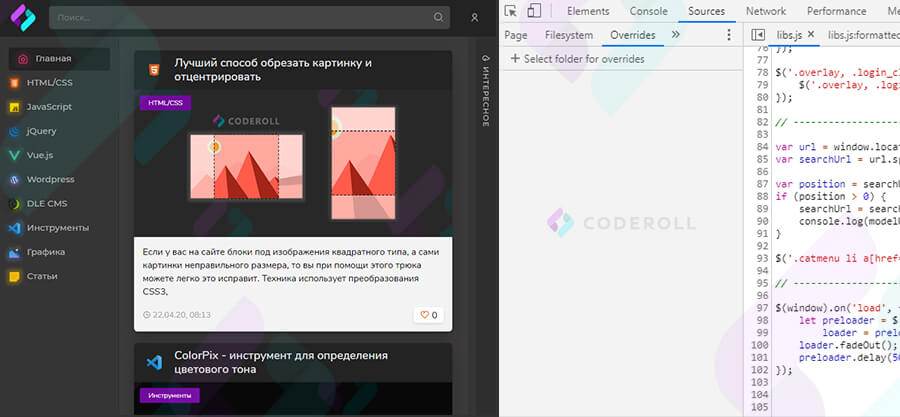
- Откройте панель разработчика.
- Перейдите на вкладку Sources.
- Выберите вкладку Overrides.
- Ниже выберите «Select Folder For Overrides».
- Выберите директорию, в которой вы хотите сохранять изменения.
- После выбора директории, появится запрос на чтение и запись в выбранную директорию. Выбираем "Разрешить".
- Меняем наш CSS в браузере, перезагружаем страницу и наши изменения будут сохранены.
Веб-инструменты
27.04.20, 08:28