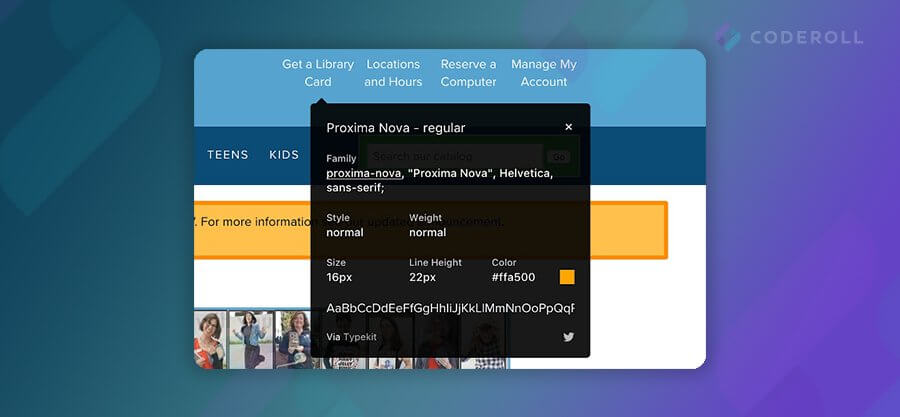
WhatFont - расширение для браузера Chrome, чтобы определить шрифт сайта

Какой самый простой способ узнать шрифты, используемые на веб-странице? Firebug и Webkit Inspector достаточно просты в использовании для разработчиков. Однако для других это не так уж и просто. С этим расширением вы можете проверять веб-шрифты, просто наводя на них курсор.
Расширение также определяет службы, используемые для обслуживания веб-шрифтов. Поддерживает Typekit и Google Font API.
Веб-инструменты
07.05.20, 12:01