Лучшее на CodeRoll

Squido - генератор статических веб-сайтов
Squido - это генератор статических веб-сайтов с открытым...
- Категория: CMS и форумы
- Просмотров: 12 151

1400 задач по программированию
В книге приведено более 1400 задач по программированию....
- Категория: Книги
- Просмотров: 9 061

Блоки в форме плитки на чистом CSS
Очень часто возникает такая ситуация, что когда размещаешь...
- Категория: HTML/CSS
- Просмотров: 9 039

Что такое fallback и почему это необходимо
С английского слово fallback можно перевести как резервный....
- Категория: Статьи и советы
- Просмотров: 5 239

AOS - плавная анимация при скролле
AOS JS - это библиотека jаvascript для создания анимаций...
- Категория: JS Библиотеки
- Просмотров: 5 170

Современный JavaScript для нетерпеливых
Современный jаvascript – полное, но при этом лаконичное...
- Категория: Книги
- Просмотров: 4 256

PSDETCH - онлайн альтернатива Photoshop
PSDETCH - это совершенно бесплатный инструмент, является...
- Категория: Веб-инструменты
- Просмотров: 4 038

Плавная прокрутка "Наверх" на чистом CSS без JS
Современные проекты очень часто используют кнопку...
- Категория: HTML/CSS
- Просмотров: 3 941
Все для веб-разработки и создания сайта

Mo.js - анимация для сайта
Mo.js — это библиотека с открытым исходным кодом для создания motion графики на jаvascript . По сравнению с другими библиотеками, mo.js отличается своим подходом синтаксиса и структурой анимации
- Категория: JS Библиотеки
- Добавлено: 6-06-2020, 16:05

Что такое Веб-скрапинг?
В широком понимании веб-скрапинг — это сбор данных с различных интернет-ресурсов. Общий принцип его работы можно объяснить следующим образом: некий автоматизированный код выполняет GET-запросы на
- Категория: Статьи и советы
- Добавлено: 6-06-2020, 08:55

Vegas Backgrounds and Slideshows
Vegas Backgrounds and Slideshows — это плагин jQuery или Zepto для анимации фоновых изображений блоков или всей страницы. Он имеет массу настроек и эффектов анимации.
- Категория: jQuery
- Добавлено: 5-06-2020, 09:40

Hover.css
Коллекция CSS3-эффектов и анимаций, применяемых к ссылкам, кнопкам, логотипам, SVG, изображениям. Легко применить к своим собственным элементам, изменить или просто использовать для вдохновения.
- Категория: HTML/CSS
- Добавлено: 4-06-2020, 15:21
Набор иллюстраций "Твой домашний помощник"
Нужно помочь с домашним распорядком дня? Пожалуйста. Просто скачайте и используйте новый набор иллюстраций личных помощников на дому в Вашем, не без этого, замечательном проекте. В комплекте есть
- Категория: Иллюстрации
- Добавлено: 3-06-2020, 21:41

Уровень и классификация программиста
В этой статье мы коротко разберем разницу между различным уровнем программистов. Узнаем кто такой Junior программист, а кто такой Team Lead. Ну и конечно же поймете, кем являетесь Вы на текущий
- Категория: Статьи и советы
- Добавлено: 3-06-2020, 14:04

GDevelop - кроссплатформенный игровой движок
GDevelop - это кроссплатформенный игровой движок с открытым исходным кодом на JS, предназначенный для всех - он расширяемый, быстрый и простой в освоении. GDevelop предоставляет хороший набор
- Категория: Веб-инструменты
- Добавлено: 3-06-2020, 08:48

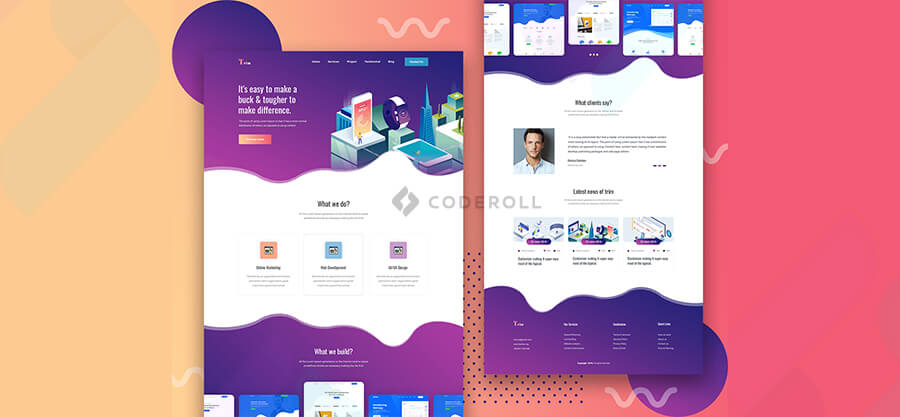
Trim - PSD макет для портфолио
Trim - это бесплатный PSD дизайн-шаблон от aThemeArt, который вы можете использовать для создания собственного агентства или личного портфолио. Интерфейс Trim содержит множество полезных элементов,
- Категория: PSD макеты
- Добавлено: 2-06-2020, 16:42

JavaScript Canvas
В этом курсе вы изучите jаvascript Canvas и освоите основы. Курс от Алекса Лущенко. Canvas — элемент HTML5, предназначенный для создания растрового двухмерного изображения при помощи скриптов, обычно
- Категория: Front-End курсы
- Добавлено: 2-06-2020, 11:50

CSS Gradient Generator
CSS Gradient Generator - классный сервис для генерации и отображения градиента. Это значительно сэкономит Ваше время, ведь данный сервис сразу покажет как будет выглядеть градиент без перезагрузки
- Категория: Веб-инструменты
- Добавлено: 1-06-2020, 17:20

Qart.js - кастомный qr-код
Qart.js - отличный и полезный инструмент на js, для тех, кто использует на своем проекте qr-коды. Данный инструмент генерирует qr код поверх любой картинки со своими настройками. Так же может
- Категория: JS Библиотеки
- Добавлено: 1-06-2020, 09:16

Генерация пароля с помощью JavaScript
В этом уроке мы рассмотрим генерацию случайного пароля с помощью jаvascript, зададим длину пароля и желаемые символы для генерации. Решение очень простое, поэтому разобраться в нем будет достаточно
- Категория: JS Уроки
- Добавлено: 31-05-2020, 11:30