Как в VS Code убрать подсказки при наведении на код

Отключение подсказок при наведении в VS Code позволяет убрать всплывающие окна, которые могут мешать при работе с кодом, перекрывая его или отвлекая внимание. Это полезно для пользователей, которые предпочитают чистый интерфейс без лишних визуальных элементов, особенно если они уже хорошо знакомы с синтаксисом и не нуждаются в подсказках.
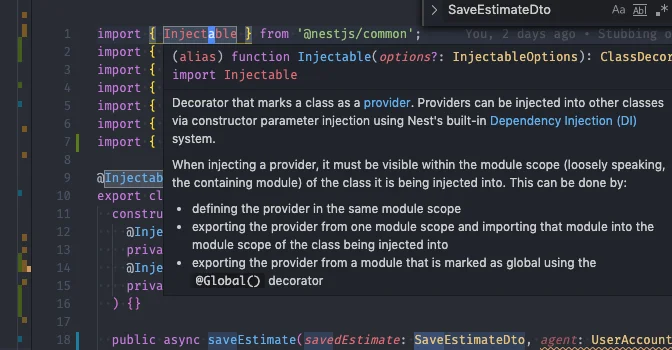
В Visual Studio Code можно отключить всплывающие подсказки при наведении на код (hints, tooltips) следующим образом:
-
Откройте настройки:
- Через меню: File → Preferences → Settings (или Code → Preferences → Settings на macOS).
- Или с помощью сочетания клавиш:
Ctrl + ,(на macOS —Cmd + ,).
-
В строке поиска настроек введите: hover.
-
Найдите параметр Editor › Hover: Enabled и снимите галочку. Это отключит всплывающие подсказки при наведении.
Также вы можете изменить этот параметр вручную в файле настроек:
-
Откройте файл настроек JSON:
- Воспользуйтесь командой Open Settings (JSON) через палитру команд (
Ctrl + Shift + P), введяsettings.json.
- Воспользуйтесь командой Open Settings (JSON) через палитру команд (
-
Добавьте или измените параметр следующим образом:
"editor.hover.enabled": false