Pretty Checkbox

Пришло время улучшить наш сайт!
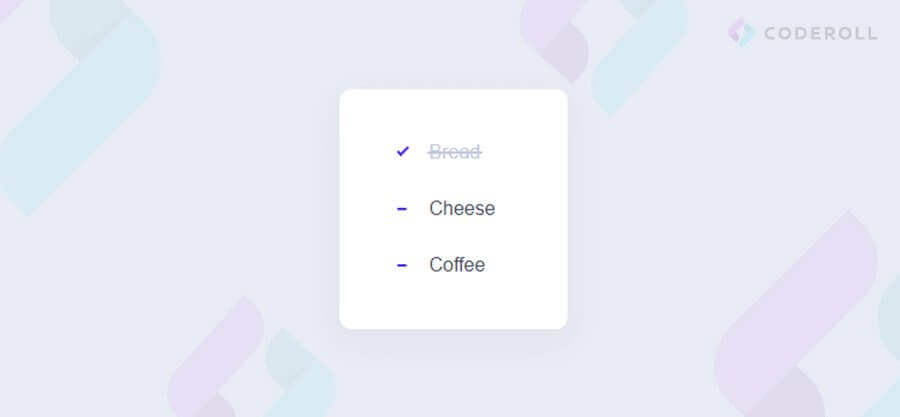
Классная стилизация чекбоксов, которая придаст изюминку твоему сайту.
Кастомизация займет не более 10 минут времени.
Шаг 1
Добавляем HTML код в нужное вам место на сайте
<div id="checklist">
<input id="01" type="checkbox" name="r" value="1" checked="">
<label for="01">Bread</label>
<input id="02" type="checkbox" name="r" value="2">
<label for="02">Cheese</label>
<input id="03" type="checkbox" name="r" value="3">
<label for="03">Coffee</label>
</div>Шаг 2
Добавляем CSS код в ваш файл стилей
#checklist {
--background: #ffffff;
--text: #414856;
--check: #4f29f0;
--disabled: #c3c8de;
--width: 100px;
--height: 140px;
--border-radius: 10px;
background: var(--background);
width: var(--width);
height: var(--height);
border-radius: var(--border-radius);
position: relative;
box-shadow: 0 10px 30px rgba(65, 72, 86, 0.05);
padding: 30px 45px;
display: grid;
grid-template-columns: 30px auto;
-webkit-box-align: center;
align-items: center;
}
#checklist label {
color: var(--text);
position: relative;
cursor: pointer;
display: grid;
-webkit-box-align: center;
align-items: center;
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
-webkit-transition: color 0.3s ease;
transition: color 0.3s ease;
}
#checklist label::before, #checklist label::after {
content: "";
position: absolute;
}
#checklist label::before {
height: 2px;
width: 8px;
left: -27px;
background: var(--check);
border-radius: 2px;
-webkit-transition: background 0.3s ease;
transition: background 0.3s ease;
}
#checklist label:after {
height: 4px;
width: 4px;
top: 8px;
left: -25px;
border-radius: 50%;
}
#checklist input[type="checkbox"] {
-webkit-appearance: none;
-moz-appearance: none;
position: relative;
height: 15px;
width: 15px;
outline: none;
border: 0;
margin: 0 15px 0 0;
cursor: pointer;
background: var(--background);
display: grid;
-webkit-box-align: center;
align-items: center;
}
#checklist input[type="checkbox"]::before, #checklist input[type="checkbox"]::after {
content: "";
position: absolute;
height: 2px;
top: auto;
background: var(--check);
border-radius: 2px;
}
#checklist input[type="checkbox"]::before {
width: 0px;
right: 60%;
-webkit-transform-origin: right bottom;
transform-origin: right bottom;
}
#checklist input[type="checkbox"]::after {
width: 0px;
left: 40%;
-webkit-transform-origin: left bottom;
transform-origin: left bottom;
}
#checklist input[type="checkbox"]:checked::before {
-webkit-animation: check-01 0.4s ease forwards;
animation: check-01 0.4s ease forwards;
}
#checklist input[type="checkbox"]:checked::after {
-webkit-animation: check-02 0.4s ease forwards;
animation: check-02 0.4s ease forwards;
}
#checklist input[type="checkbox"]:checked + label {
color: var(--disabled);
-webkit-animation: move 0.3s ease 0.1s forwards;
animation: move 0.3s ease 0.1s forwards;
}
#checklist input[type="checkbox"]:checked + label::before {
background: var(--disabled);
-webkit-animation: slice 0.4s ease forwards;
animation: slice 0.4s ease forwards;
}
#checklist input[type="checkbox"]:checked + label::after {
-webkit-animation: firework 0.5s ease forwards 0.1s;
animation: firework 0.5s ease forwards 0.1s;
}
@-webkit-keyframes move {
50% {
padding-left: 8px;
padding-right: 0px;
}
100% {
padding-right: 4px;
}
}
@keyframes move {
50% {
padding-left: 8px;
padding-right: 0px;
}
100% {
padding-right: 4px;
}
}
@-webkit-keyframes slice {
60% {
width: 100%;
left: 4px;
}
100% {
width: 100%;
left: -2px;
padding-left: 0;
}
}
@keyframes slice {
60% {
width: 100%;
left: 4px;
}
100% {
width: 100%;
left: -2px;
padding-left: 0;
}
}
@-webkit-keyframes check-01 {
0% {
width: 4px;
top: auto;
-webkit-transform: rotate(0);
transform: rotate(0);
}
50% {
width: 0px;
top: auto;
-webkit-transform: rotate(0);
transform: rotate(0);
}
51% {
width: 0px;
top: 8px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
100% {
width: 5px;
top: 8px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
}
@keyframes check-01 {
0% {
width: 4px;
top: auto;
-webkit-transform: rotate(0);
transform: rotate(0);
}
50% {
width: 0px;
top: auto;
-webkit-transform: rotate(0);
transform: rotate(0);
}
51% {
width: 0px;
top: 8px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
100% {
width: 5px;
top: 8px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
}
@-webkit-keyframes check-02 {
0% {
width: 4px;
top: auto;
-webkit-transform: rotate(0);
transform: rotate(0);
}
50% {
width: 0px;
top: auto;
-webkit-transform: rotate(0);
transform: rotate(0);
}
51% {
width: 0px;
top: 8px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
100% {
width: 10px;
top: 8px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
}
@keyframes check-02 {
0% {
width: 4px;
top: auto;
-webkit-transform: rotate(0);
transform: rotate(0);
}
50% {
width: 0px;
top: auto;
-webkit-transform: rotate(0);
transform: rotate(0);
}
51% {
width: 0px;
top: 8px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
100% {
width: 10px;
top: 8px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
}
@-webkit-keyframes firework {
0% {
opacity: 1;
box-shadow: 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0;
}
30% {
opacity: 1;
}
100% {
opacity: 0;
box-shadow: 0 -15px 0 0px #4f29f0, 14px -8px 0 0px #4f29f0, 14px 8px 0 0px #4f29f0, 0 15px 0 0px #4f29f0, -14px 8px 0 0px #4f29f0, -14px -8px 0 0px #4f29f0;
}
}
@keyframes firework {
0% {
opacity: 1;
box-shadow: 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0;
}
30% {
opacity: 1;
}
100% {
opacity: 0;
box-shadow: 0 -15px 0 0px #4f29f0, 14px -8px 0 0px #4f29f0, 14px 8px 0 0px #4f29f0, 0 15px 0 0px #4f29f0, -14px 8px 0 0px #4f29f0, -14px -8px 0 0px #4f29f0;
}
}HTML/CSS
30.04.20, 09:35