Крутые кнопки для сайта на чистом CSS

Крутые кнопки для сайта на чистом CSS придадут вашему сайту изюминку. Такие эффекты позволят оживить сайт и улучшит общий взгляд на продукт.
Добавляем кнопки HTML
<div class="btn">
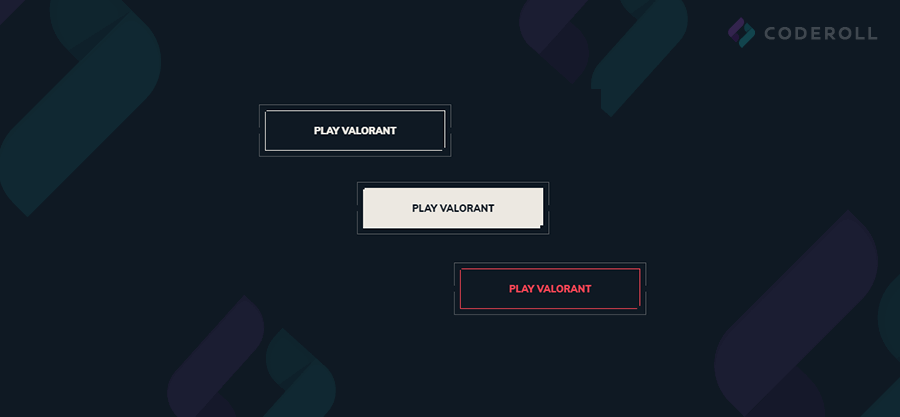
<a href="#"><p><span class="bg"></span><span class="base"></span><span class="text">Play Valorant</span></p></a>
<a class="white" href="#"><p><span class="bg"></span><span class="base"></span><span class="text">Play Valorant</span></p></a>
<a class="transparent" href="#"><p><span class="bg"></span><span class="base"></span><span class="text">Play Valorant</span></p></a>
</div>Добавляем стили нашим кнопкам
.btn {
display: -webkit-box;
display: flex;
height: 100vh;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-flow: column;
}
.btn a {
width: 100%;
max-width: 240px;
height: 70px;
padding: 8px;
font-size: 0.8rem;
font-weight: 900;
color: #ff4655;
text-align: center;
text-transform: uppercase;
text-decoration: none;
box-shadow: 0 0 0 1px inset rgba(236, 232, 225, 0.3);
position: relative;
margin: 10px 0;
}
.btn a.white:hover > p {
color: #ece8e1;
}
.btn a.white > p {
background: #ece8e1;
color: #0f1923;
}
.btn a.white > p span.base {
border: 1px solid transparent;
}
.btn a.transparent:hover > p {
color: #ece8e1;
}
.btn a.transparent:hover > p span.text {
box-shadow: 0 0 0 1px #ece8e1;
}
.btn a.transparent > p {
background: #0f1923;
color: #ece8e1;
}
.btn a.transparent > p span.base {
border: 1px solid #ece8e1;
}
.btn a:after,
.btn a:before {
content: "";
width: 1px;
position: absolute;
height: 8px;
background: #0f1923;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
.btn a:before {
right: 0;
left: initial;
}
.btn a p {
margin: 0;
height: 54px;
line-height: 54px;
box-sizing: border-box;
z-index: 1;
left: 0;
width: 100%;
position: relative;
overflow: hidden;
}
.btn a p span.base {
box-sizing: border-box;
position: absolute;
z-index: 2;
width: 100%;
height: 100%;
left: 0;
border: 1px solid #ff4655;
}
.btn a p span.base:before {
content: "";
width: 2px;
height: 2px;
left: -1px;
top: -1px;
background: #0f1923;
position: absolute;
-webkit-transition: 0.3s ease-out all;
transition: 0.3s ease-out all;
}
.btn a p span.bg {
left: -5%;
position: absolute;
background: #ff4655;
width: 0;
height: 100%;
z-index: 3;
-webkit-transition: 0.3s ease-out all;
transition: 0.3s ease-out all;
-webkit-transform: skewX(-10deg);
transform: skewX(-10deg);
}
.btn a p span.text {
z-index: 4;
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
.btn a p span.text:after {
content: "";
width: 4px;
height: 4px;
right: 0;
bottom: 0;
background: #0f1923;
position: absolute;
-webkit-transition: 0.3s ease-out all;
transition: 0.3s ease-out all;
z-index: 5;
}
.btn a:hover {
color: #ece8e1;
}
.btn a:hover span.bg {
width: 110%;
}
.btn a:hover span.text:after {
background: #ece8e1;
}HTML/CSS
28.04.20, 13:39