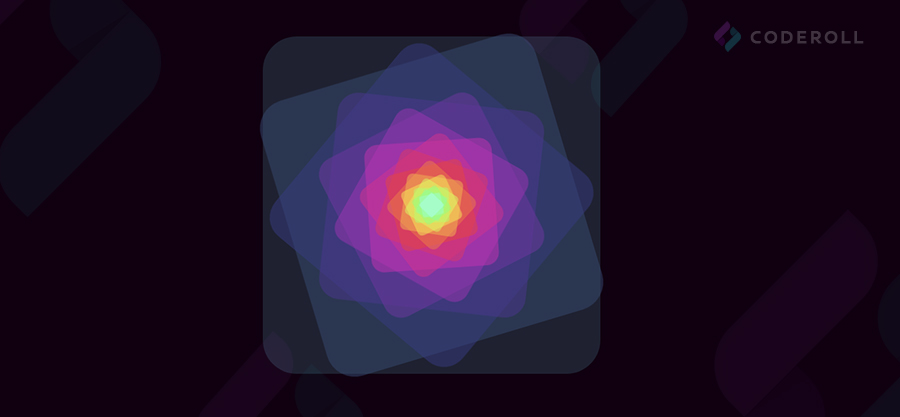
Вращающийся блок на чистом CSS

В данном уроке мы рассмотрим реализацию крутой анимации для вращения вложенных блоков друг в друга с некоторой задержкой по времени. Такую фичу можно реализовать для preloader на Вашем проекте.
Шаг 1.
Делаем разметку для нашего блока.
Шаг 2.
Стилизуем наш блок и анимируем его при помощи CSS.
Шаг 1.
Делаем разметку для нашего блока.
<div class="container">
<div class="flower">
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
<div class="flower__leaf"></div>
</div>
</div>Шаг 2.
Стилизуем наш блок и анимируем его при помощи CSS.
.container {
width: 100%;
max-width: 500px;
}
.flower {
position: relative;
background: rgba(54, 84, 99, 0.4);
width: 100%;
padding-top: 100%;
border-radius: 10%;
--delta-angle: 180deg;
}
.flower__leaf {
position: absolute;
width: 100%;
height: 100%;
top: 50%;
left: 50%;
opacity: 0.5;
border-radius: inherit;
}
.flower__leaf:nth-child(1) {
--scale: 0.8504300948;
--rotation: calc(1 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #374c72;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(2) {
--scale: 0.7232313461;
--rotation: calc(2 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #373c81;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(3) {
--scale: 0.6150577022;
--rotation: calc(3 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #4c3790;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(4) {
--scale: 0.52306358;
--rotation: calc(4 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #6f36a1;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(5) {
--scale: 0.4448290099;
--rotation: calc(5 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #9d34b2;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(6) {
--scale: 0.378295977;
--rotation: calc(6 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #c431b0;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(7) {
--scale: 0.3217142836;
--rotation: calc(7 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #d3318d;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(8) {
--scale: 0.2735955087;
--rotation: calc(8 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #dc3863;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(9) {
--scale: 0.2326738544;
--rotation: calc(9 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #e4453f;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(10) {
--scale: 0.197872848;
--rotation: calc(10 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #eb7e47;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(11) {
--scale: 0.1682770249;
--rotation: calc(11 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #f1b650;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(12) {
--scale: 0.1431078462;
--rotation: calc(12 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #f6ec5a;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(13) {
--scale: 0.1217032192;
--rotation: calc(13 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #d8fb65;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(14) {
--scale: 0.1035000803;
--rotation: calc(14 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #b3ff70;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(15) {
--scale: 0.0880195831;
--rotation: calc(15 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #95ff80;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(16) {
--scale: 0.0748545024;
--rotation: calc(16 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #8fff9e;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(17) {
--scale: 0.0636585215;
--rotation: calc(17 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #9effc8;
animation: rotate 8s alternate infinite ease-in-out;
}
.flower__leaf:nth-child(18) {
--scale: 0.0541371225;
--rotation: calc(18 * var(--delta-angle));
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
background: #adffe9;
animation: rotate 8s alternate infinite ease-in-out;
}
@keyframes rotate {
from {
transform: translate(-50%, -50%) rotate(var(--rotation)) scale(var(--scale));
}
to {
transform: translate(-50%, -50%) rotate(90deg) scale(var(--scale));
}
}
HTML/CSS
10.06.20, 14:00